Hai, Sobat Blogger Kali Ini Saya Akan Berbagi Sedikit Trik Yang Sangat Keren !! Ok Langsung Yuk ,,
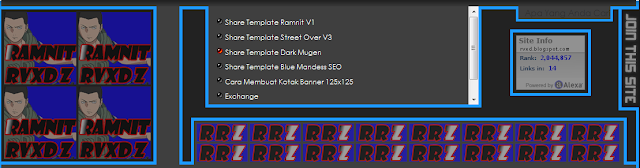
SS
1. Lagin Ke Blogger
2. Template
3. Edit HTML
4. Cari Kode ]]></b:skin>
5. Letakan Kode Dibawah Ini, Tepat Diatas Kode ]]></b:skin>
#MODrangka1{ margin-top:20;margin-left: 0px ;margin-bottom:20px ;border:5px solid #0000FF;border-radius:10px 10px 10px 10px ;width:1090px;height:300px; background: #000; position:relative;}#MODrangka1 img{opacity:0.5; -webkit-filter:saturate(0.0); -moz-filter:saturate(0.0); -ms-filter:saturate(0.0); -o-filter:saturate(0.0); filter:saturate(0.0); -webkit-transition:all 0.4s ease-in-out; -moz-transition:all 0.4s ease-in-out; -ms-transition:all 0.4s ease-in-out; -o-transition:all 0.4s ease-in-out; transition:all 0.4s ease-in-out}#MODrangka1 img:hover{opacity:1; -webkit-filter:saturate(1.1); -moz-filter:saturate(1.1); -ms-filter:saturate(1.1); -o-filter:saturate(1.1); filter:saturate(1.1)}#MIMAdz{background:#000; width:290px; height:270px; border:5px solid #0000FF;border-left:none;border-radius: 0px 30px 30px 0px;float:left; margin-left:-5px; margin-top:9px;}#MAdz{margin-top:0px; padding:0px; text-align:center}#MAdz img{-webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:grayscale(100%); border:1px solid #0000FF; border-radius:70px; margin:1px 1px; text-align:center; padding:0px; margin-left:0px; -webkit-transition:all 0.5s ease-out; -moz-transition:all 0.5s ease-out; -o-transition:all 0.5s ease-out}#MAdz img:hover{border-radius:10px; border:1px solid #0000FF; -webkit-filter:grayscale(0%); -moz-filter:grayscale(0%); -ms-filter:grayscale(0%); -o-filter:grayscale(0%); filter:grayscale(0%); -moz-transform:rotate(715deg); -webkit-transform:rotate(715deg); -o-transform:rotate(715deg)}#footerx5{float: left;margin-top: -5px;margin-left: 20px;width: 40px;height:40px;display: inline;border-left:5px solid #0000FF;border-right:5px solid #0000FF;border-bottom:5px solid #0000FF;background:#000;position:relative;border-radius:0px 0px 10px 10px;}#footerx6{float: left;margin-top: 260px;margin-left: -50px;width: 40px;height:40px;display: inline;width: 40px;height:40px;display: inline;border-left:5px solid #0000FF;border-right:5px solid #0000FF;border-top:5px solid #0000FF;background:#000;position:relative;border-radius:10px 10px 0px 0px;}#footerx7{float: left;margin-top: 75px;margin-left: -50px;width: 40px;height:140px;display: inline;border:5px solid #0000FF;background:#000;position:relative;border-radius:10px;}#SSH{background:#000; width:480px; height:290px; float:left; margin-left:22px; margin-top:-5px; border:5px solid #0000FF;border-radius: 0px 0px 15px 15px; border-top:none}#SSH li{display:block; position:relative; background:url('http://i1239.photobucket.com/albums/ff513/Ramapoetra24/log.png') no-repeat 15px .5em; margin-left:-20px; padding:2px 10px 2px 29px; font-size:12px; font-family:'Century Gothic'}#SSH li:hover{display:block; position:relative; background:url('http://i1239.photobucket.com/albums/ff513/Ramapoetra24/lag.png')no-repeat 15px .5em; margin-left:-20px; padding:2px 10px 2px 29px; color:#0000FF; font-family:'Century Gothic'}#SSH .widget-content{overflow:auto; height:265px; padding-left:10px}#search input{margin-top:-5px; margin-right:-160px; position:relative}#search input[type=text]{background:#000 url()no-repeat center left; font-size:15px; color:#fff; font-family:'Century Gothic'; width:145px; padding-left:10px; float:right; border:5px solid#0000FF; border-top:none; height:20px; -webkit-transition:all 0.5s ease-in-out; -moz-transition:all 0.5s ease-in-out; -ms-transition:all 0.5s ease-in-out; -o-transition:all 0.5s ease-in-out; transition:all 0.5s ease-in-out}#search input[type=text]:focus{box-shadow:inset 0 0 10px rgba(0,0,0,0.5); border:5px solid #fff; border-top:none; width:183px}#JTS{background:#000; margin-top:268px; margin-right:35px; padding:3px; border:5px solid #0000FF; border-bottom:none; border-radius:5px; width:117px; height:26px; float:right}#JTS .widget-content{padding:0px; margin:0px}#MAHJ125 img {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);border: none;margin: 0px 0px;text-align: center;padding: 0px;margin-left: 0px;-webkit-transition: all 0.5s ease-out;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;}#MAHJ125 img:hover {border-radius:1px;border:none;-webkit-filter: grayscale(0%);-moz-filter: grayscale(0%);-ms-filter: grayscale(0%);-o-filter: grayscale(0%);filter: grayscale(0%);-moz-transform:rotate(715deg);-webkit-transform:rotate(715deg);-o-transform:rotate(715deg);}#JTS:hover{border:5px solid #ff0000;border-bottom:none;border-radius:5px;background:#000;-moz-transition: all 0.2s ease-in-out;-webkit-transition: all 0.2s ease-in-out;box-shadow: 0 0 15px 0 #fff;-moz-box-shadow: 0 0 15px 0 #fff;-webkit-box-shadow: 0 0 15px 0#fff;}#MODalexa{-moz-transition: all 0.7s ease-in-out;-webkit-transition: all 0.7s ease-in-out;border: 5px solid #0000FF;float: left;background: Transparent;padding-left: 0px;width: 120px;height: 95px;margin-left: 920px;margin-top: 100px;border-radius: 0px 0px 0px 0px;position: absolute;}#MODalexa:hover{-moz-transition: all 0.5s ease-in-out;-webkit-transition: all 0.5s ease-in-out;border: 5px solid #0000FF;border-radius: 10px 10px 10px 10px;box-shadow:0 0 30px #006acc;}
6. Cari Kode <div id='content-wrapper'> Atau <div id='content'>
7. Letakan Kode Berikut Ini, Tepat Diatas <div id='content-wrapper'> - <div id='content'>
<div id='MODrangka1'>
<div id='MIMAdz'>
<div
class='widget-content'>
<div id='MAdz'>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0'
src='http://i.imgur.com/7Qp45n5.gif'/></a>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0'
src='http://i.imgur.com/7Qp45n5.gif'/></a>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0' src='http://i.imgur.com/7Qp45n5.gif'/></a>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0' src='http://i.imgur.com/7Qp45n5.gif'/></a>
</div></div></div>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0' src='http://i.imgur.com/7Qp45n5.gif'/></a>
<a href='http://rvxd.blogspot.com/' target='_blank' title='RRZ'><img border='0' src='http://i.imgur.com/7Qp45n5.gif'/></a>
</div></div></div>
<div id='footerx5'/>
<div id='footerx6'/>
<div id='footerx7'/>
<div id='MODalexa'>
<a
href='http://www.alexa.com/siteinfo/http://rvxd.blogspot.com/'><script
src='http://xslt.alexa.com/site_stats/js/s/a?url=http://rvxd.blogspot.com/'
type='text/javascript'/></a>
</div>
<div id='JTS'>
<div
class='widget-content'>
<div id='MAHJ125'>
<a
href='http://www.blogger.com/follow-blog.g?blogID=8479613044615183675'
target='_blank'><img alt='Join This Site' src='http://goo.gl/7aybbA'
title='Join This Site'/></a>
</div></div></div>
<form action='/search'
id='search' method='get'>
<input name='q'
placeholder='Search and Enter...' size='40' type='text'/>
</form>
Selesai Deh !!
Semoga Bermanfaat Jangan Lupa Jika Ingin Copas Sertakan Link Sumbernya













[+] ➳ Peraturan Yang Harus Anda Patuhi Di Blog Ini ➳ [+]
➳ Dilarang Berkomentar Kasar
➳ Dilarang Berkomentar Berbau Porno/Sara
➳ Dilarang Saling Menghina
➳ Dilarang Spam
➳ Dilarang Memaki Admin
___________________________________________
➳ Boleh Masukan Link Aktif
➳ Boleh Bertanya
➳ Boleh Kasih Saran
➳ Boleh Minta Request
➳ Komentar Yang Melanggar Akan Saya Hapus
[+] ➳ ➳ ➳ Blog Ini Dofollow ➳➳➳ [+]
EmoticonEmoticon